介绍
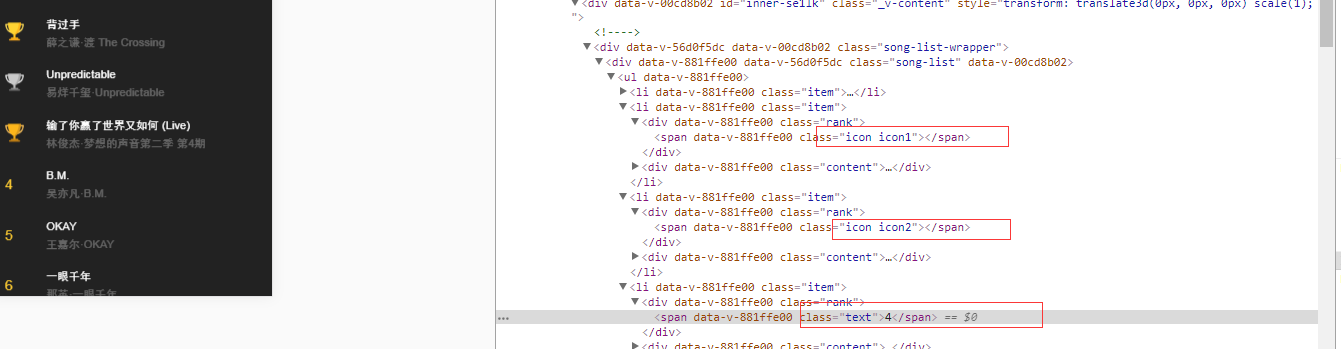
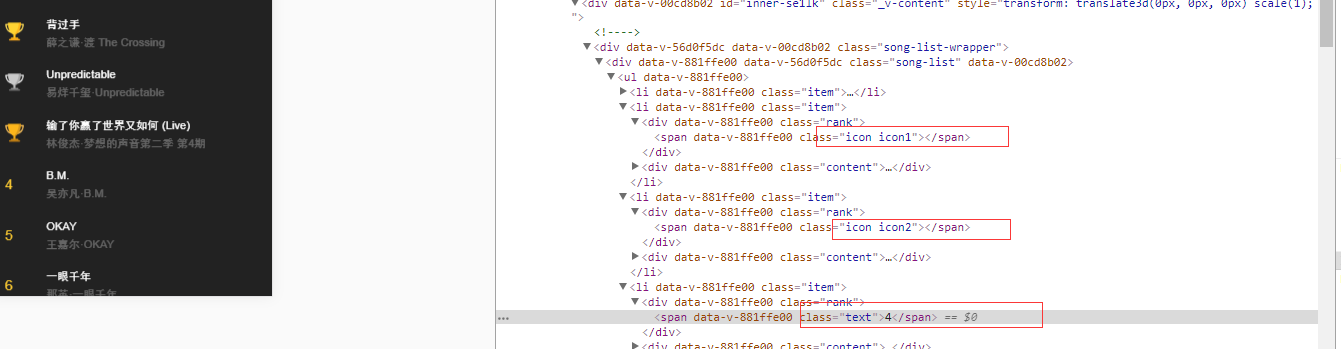
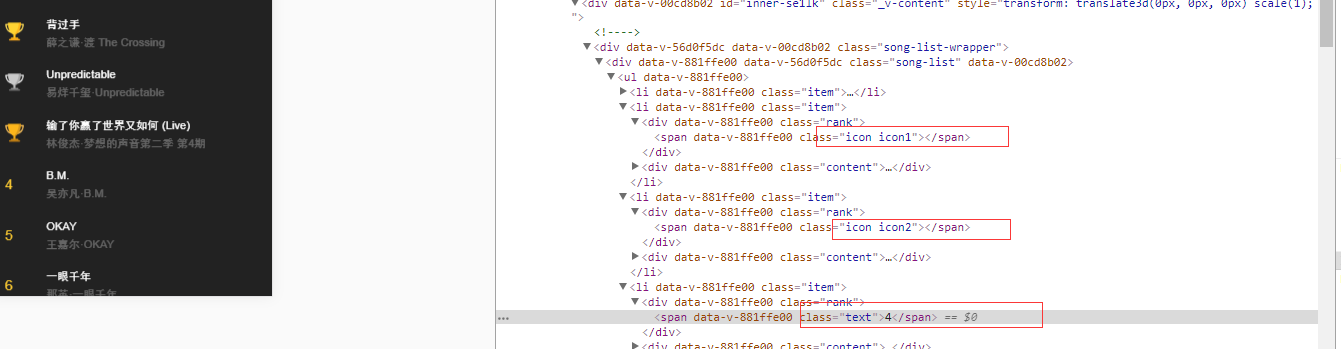
如图所示+DOM:

以前写都是判断index === 1 然后 index === 2 …. 真垃圾
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17
| <span :class="getRankCls(index)" v-text="getRankText(index)"></span> methods:{ getRankCls(index){ if (index <= 2) { return `icon icon${index}` } else { return 'text' } }, getRankText(index){ if (index > 2) { return index + 1 } } }
|