vue.js/canvas小项目问题集合
问题
- 1、scoped
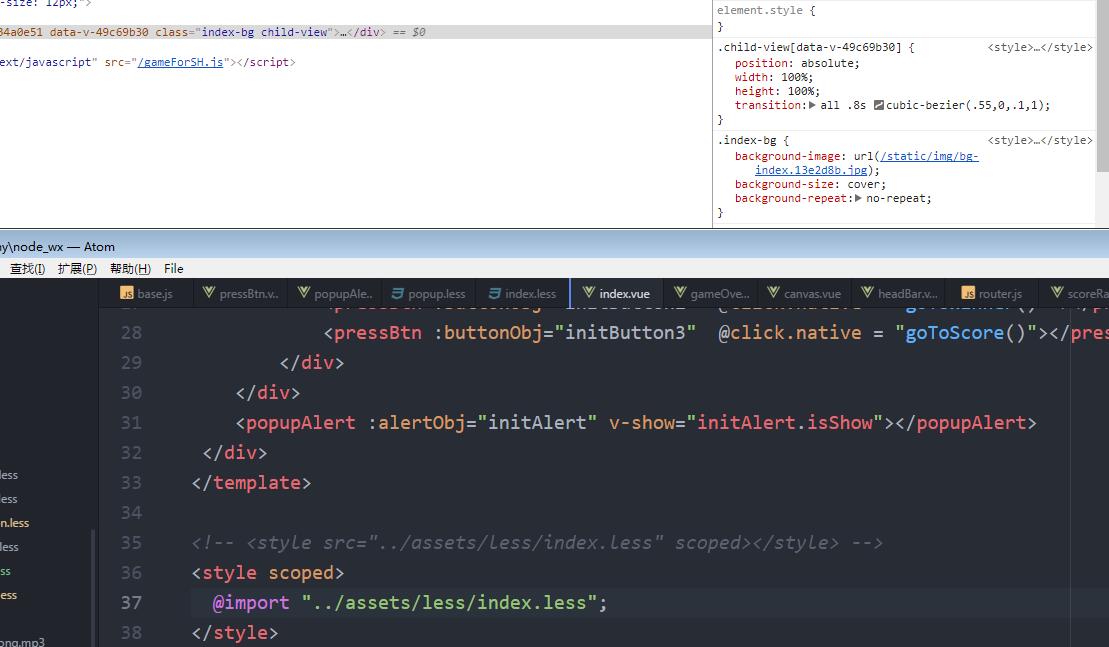
这个可选scoped属性会自动添加一个唯一的属性 (比如 data-v-21e5b78) 为组件内 CSS 指定作用域
如图:
这种写法并不会将.index-bg设置为唯一属性。
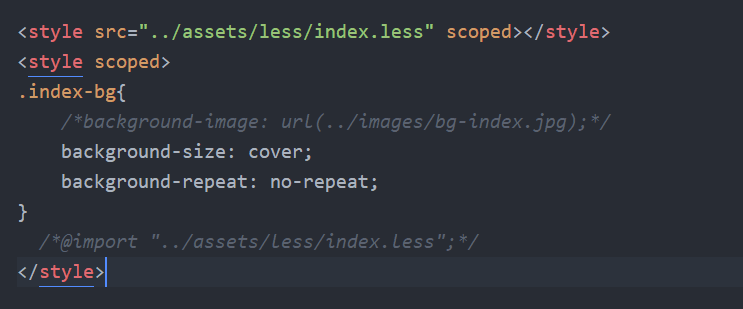
正确写法:
如图:
eg: <style src="../assets/less/index.less" scoped></style>
- 2、class/style 三元
|
|
- 3、canvas模糊
<canvas :width={375} :height={667-64} @click="someClcikFunc"></canvas>
- 4、和APP方法交互
正常情况下,app需要调用的js方法需要暴露在<script>标签下面
例如:
这个时候的方法,不管是前端点击调用app的方法,还是app端直接触发前端的方法都是可行的。
vue里面,
前端点击调用app的方法,可以直接写在methods里面,会成功触发;
app端调用前端的方法,在methods里面不会触发。
粗暴解决方法:
```javascript
export default {
…
created(){
window.commonFuncForAppAndJs = (e) => this.commonFuncForAppAndJs(e)
},
methods:{
commonFuncForAppAndJs(e){
console.log(e);
//根据返回的值进行其他处理
}
}
}
···