框架结构
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
| <label class="label-checkbox item-content new-add"> <input type="radio" name="action"> <div class="item-media"> <i class="icon icon-form-checkbox"></i> </div> <div class="item-inner item-inner-pad"> <div class="item-title color-333">新增</div> </div> </label> <label class="label-checkbox item-content connect"> <input type="radio" name="action"> <div class="item-media"> <i class="icon icon-form-checkbox"></i> </div> <div class="item-inner item-inner-pad"> <div class="item-title color-333">关联</div> </div> </label>
|
1 2 3 4 5 6 7
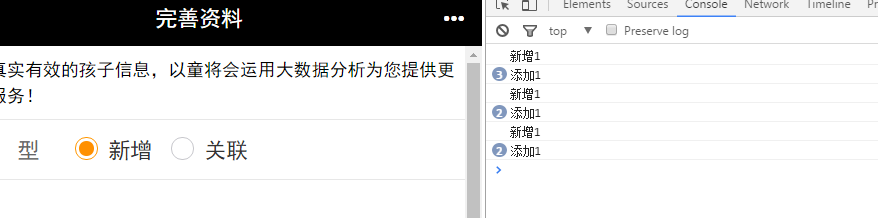
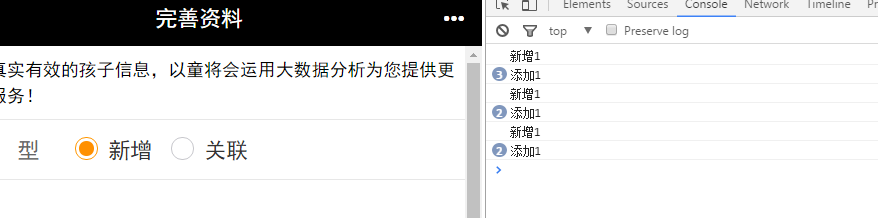
| $(document).on('click', '.connect', function(e) { if($(e.target).is("input")) return; console.log('新增1') }); $(document).on('click', '.new-add', function() { console.log('添加1') });
|
触发多次

分析
w3school 给出的结构是这样的,通过for去关联。
1 2 3 4 5 6 7
| <form> <label for="male">Male</label> <input type="radio" name="sex" id="male" /> <br /> <label for="female">Female</label> <input type="radio" name="sex" id="female" /> </form>
|
target 事件属性可返回事件的目标节点(触发该事件的节点)。
所以在点击事件加上 if($(e.target).is("input")) return;解决。
补充:
判断 单选框 是否被选中
if($("input[name=radioName]:checked").size()!=0) 就被选中了。
size() 表示被选择器选中的数量。