问题表述:
首先,该问题发生在写学校选择器上面。
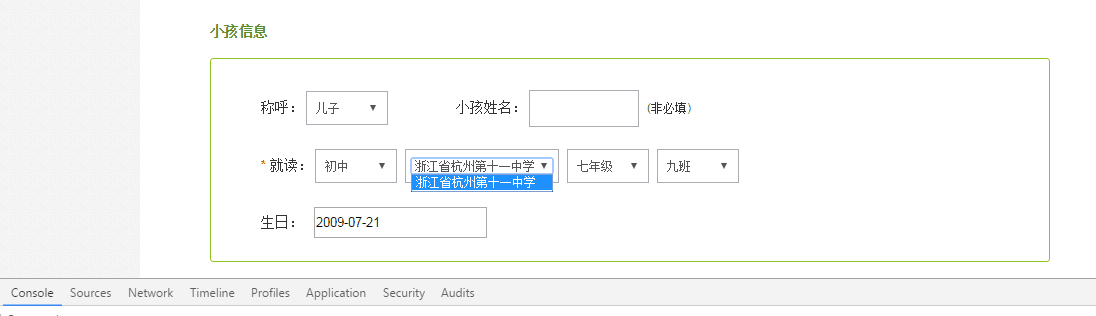
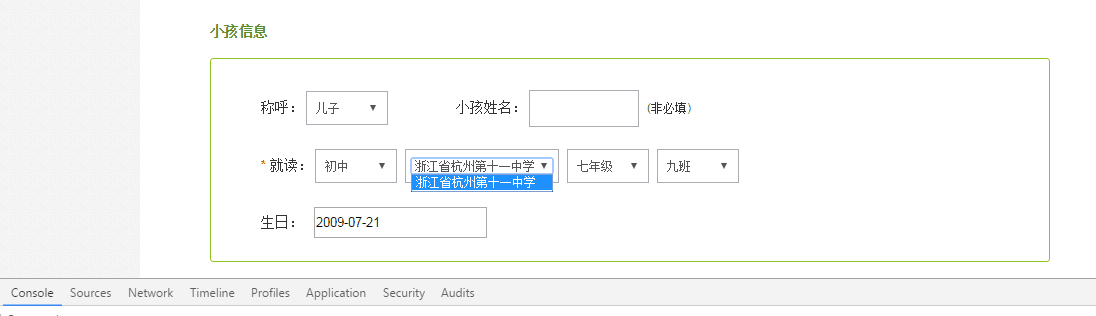
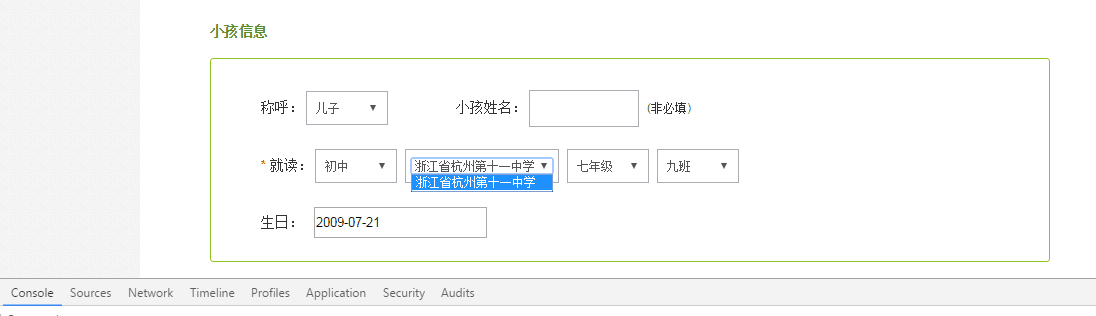
正常显示应该为如下图:

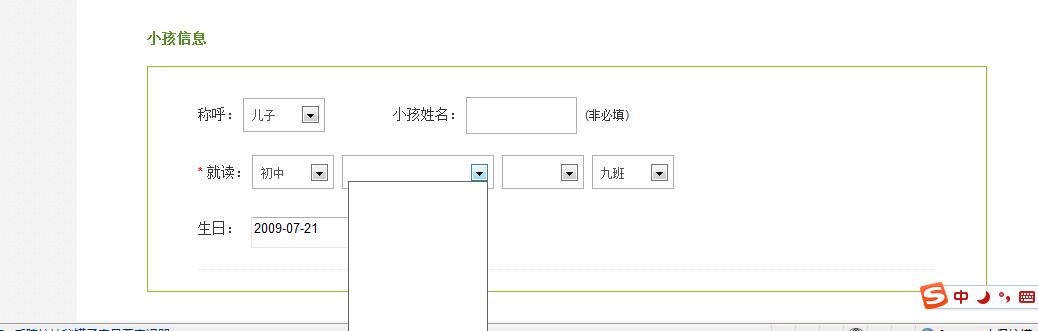
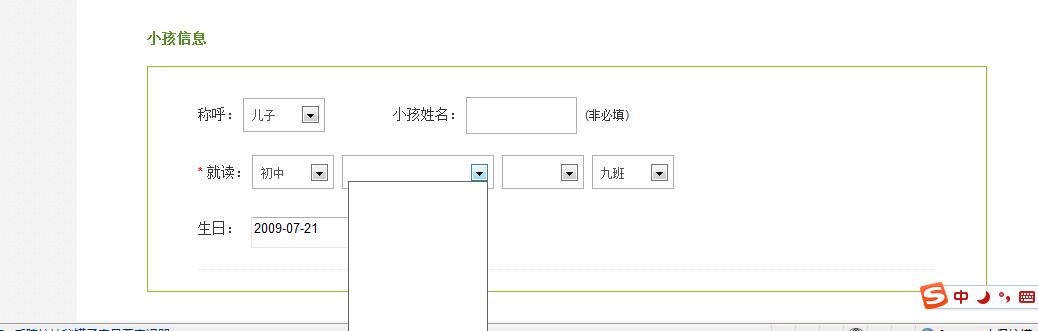
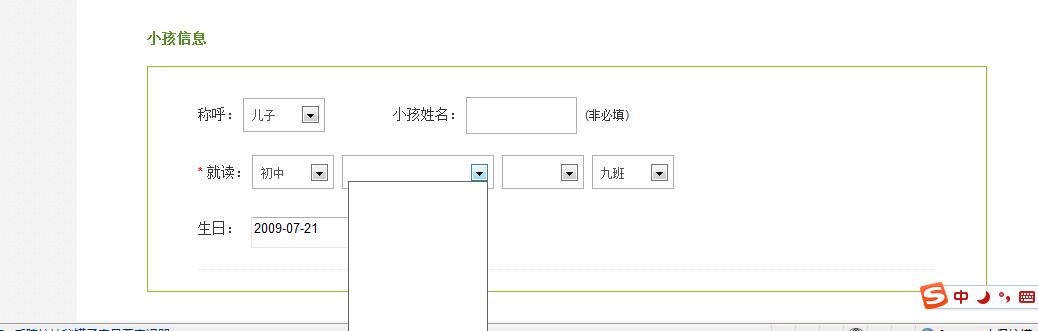
然而写完发现IE8下是这种情况:

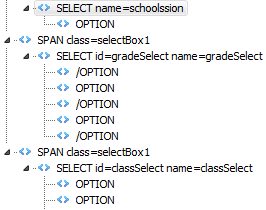
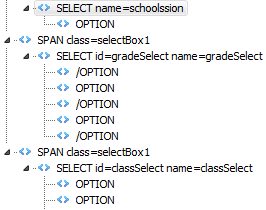
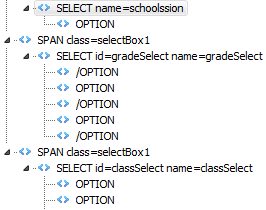
通过console.log(xx.innerHTML) 发现数据标签闭合不完整导致显示不出来,如图所示:

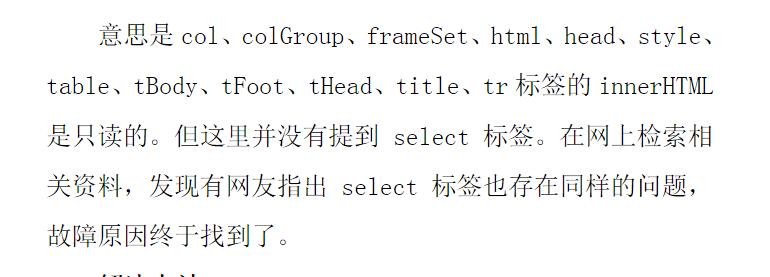
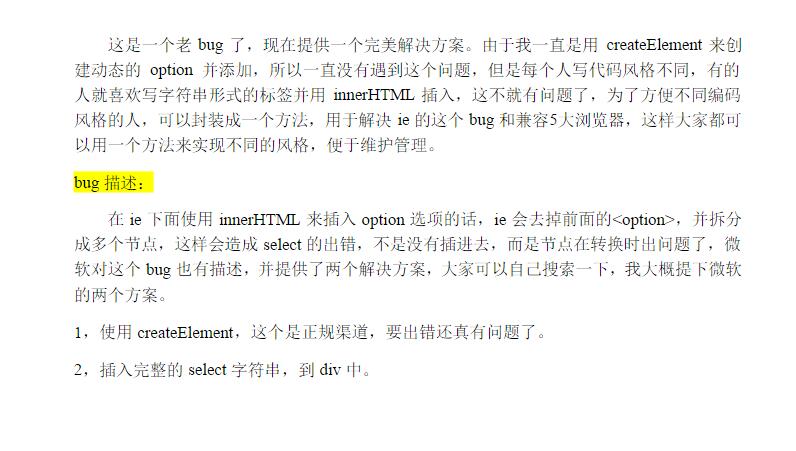
问题原因:
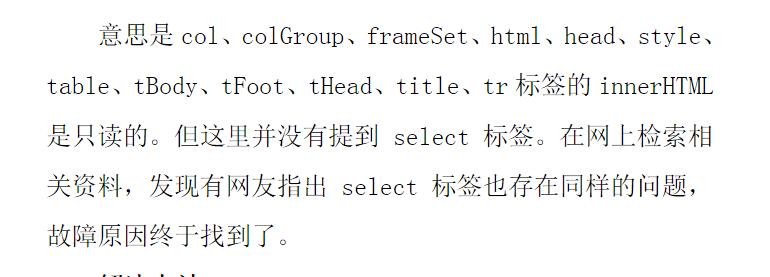
IE8下使用innerHTML造成了标签闭合不完全,主要为select标签:

问题解决:
如下所示:

代码:
错误:
1 2 3 4 5 6 7 8 9 10
| <span class="selectBox1"> <select name="schoolssion" id="schoolssion" style="width:140px;"> <option value="0">学校名称</option> </select> </span> <span class="selectBox1"> <select id="gradeSelect" name="gradeSelect"> <option value="0">年级</option> </select> </span>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
| $.ajax( { url:'url', data:{ "region_id" : region_id, "school_type" : school_type }, type:'post', dataType:'json', success:function(result){ var mm = ''; if(result.data.length > 0){ for(var o in result.data){ mm += '<option value="'+result.data[o]["id"]+'"'; if(result.data[o]["id"] == school_id){ mm+='selected'; } mm +='>'+result.data[o]["full_name"]+'</option>'; } }else{ mm += '<option value="0">学校名称</option>' } document.getElementById("schoolssion").innerHTML = mm; }, error : function(error) { console.log(error); } });
|
修改后的:
将id加在span上面
1 2 3 4 5 6 7 8 9 10
| <span class="selectBox1" id="schoolssion"> <select name="schoolssion"> <option value="0">学校名称</option> </select> </span> <span class="selectBox1" id="gradeSelect"> <select name="gradeSelect"> <option value="0">年级</option> </select> </span>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
| document.getElementById("gradeSelect").innerHTML = '<select name="gradeSelect">' + aa + '</select>'; success:function(result){ var mm = '<select name="gradeSelect">'; if(result.data.length > 0){ for(var o in result.data){ mm += '<option value="'+result.data[o]["id"]+'"'; if(result.data[o]["id"] == school_id){ mm+='selected'; } mm +='>'+result.data[o]["full_name"]+'</option>'; } }else{ mm = '<select name="gradeSelect"><option value="0">学校名称</option></select>' } document.getElementById("schoolssion").innerHTML = mm; }
|