<li class="gzf-tab">
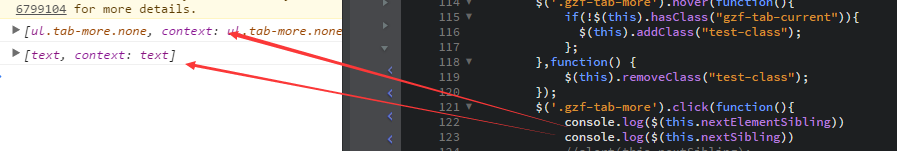
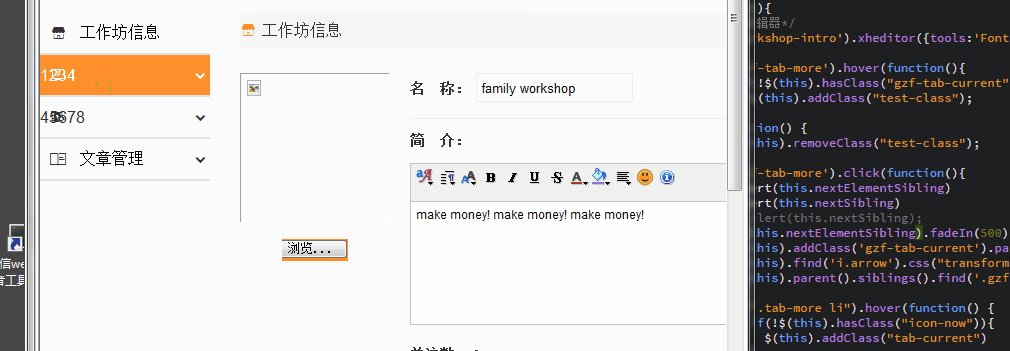
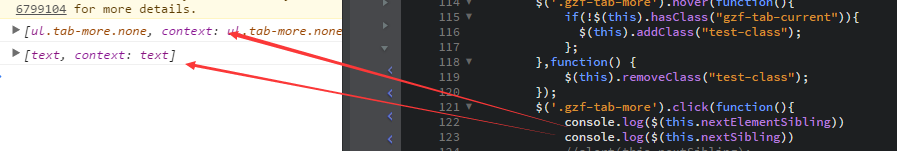
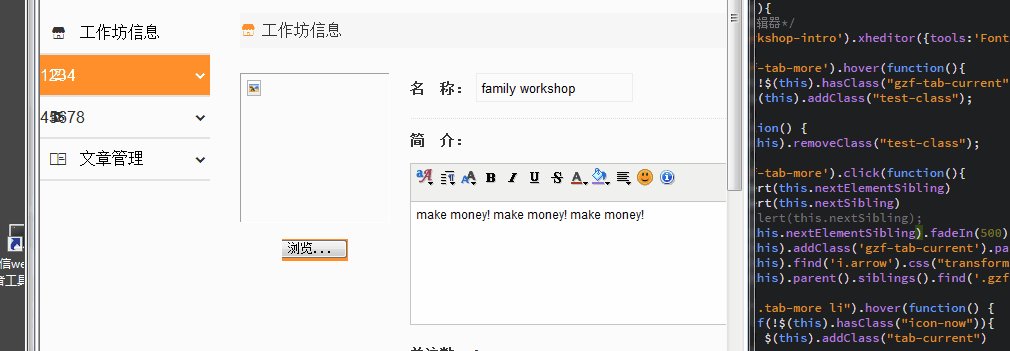
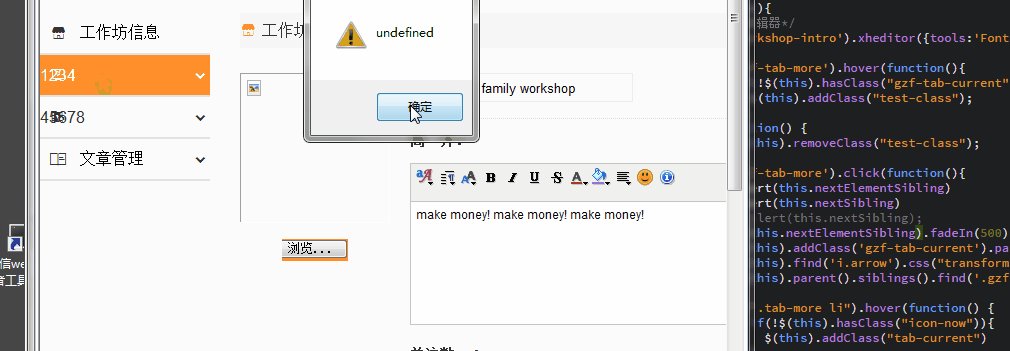
<div class="gzf-tab-more">
<i class="iconfont common"></i>
<a href="javascript:void(0);">直播管理</a>
<i class="iconfont arrow"></i>
</div>
<ul class="tab-more none">
<li class="icon-now"><a href="/Workshop/myLive">我的直播</a></li>
<li><a href="/Workshop/addLive">发布直播</a></li>
</ul>
</li>